Design a Table Using Basic Html Tags

Introduction to Create Tables in HTML
The table is one of the most useful constructs. Tables are all over the web application. The main use of the table is that they are used to structure the pieces of information and structure the information on the web page. An HTML table is a table-based page layout. Tables should not be used as layout aids. In this article, we will discuss Create Tables in HTML.
HTML Table
- The <table> tag is used to create a table.
- In HTML, a table is considered as a group of rows containing each group of cells.
- There can be many columns in a row.
- HTML tables should be used for tabular data only, but they are also used for creating layout web pages.
- If we build HTML tables without any styles or attributes in the browser, they will be displayed without any border.
- Table tag : <TABLE> </TABLE>
- The content which we write between these tags will be displayed within the table.
Tags Used in HTML
Below are some of the tags used in the table.
1. <tr> Tag
- The <tr> tag is used to define a row in the HTML table.
- we will start the row with the beginning by <TR> row tag and then build the row by creating each cell, and when we finish all the cells for a row, we will then close the row with the ending row tag </TR>.
- Row tag : <TR> </TR>
2. <td> Tag
- The <td> tag is used to define the data for the cell in the HTML table.
- We will create each cell with the beginning cell tag <TD> and then add the content or data to the cell and then close the cell with the ending cell tag </TD>.
- Cell tag : <TD> </TD>
3. <th> Tag
- The <th> tag is used to define the header cell in an HTML table.
- The header cell in the table is used to provide information for the remaining cells of the column.
- Header tag : <TH> </TH>
- Usually, it is placed at the top of the cells.
4. <bgcolor> Tag
- The <bgcolor> tag is used to specify the background color of the table.
Syntax: <table bgcolor = "color_name|hex_number|rgb_number">
- For the color name, we can directly provide the color name for the background. For example, we can specify <table bgcolor ="Red">
- For hex_number, we have to specify the hexadecimal code for the background. For example <table bgcolor = "#0000ff">
- For rgb_number we have to specify the rgb (Red, Green, Blue) code for the background. For example <table bgcolor = "rgb(255,255,0)">
- In the rgb_number, if we provide all the values like 255, the output of the background color is white.
5. <caption> Tag
- The <caption> tag is used to provide the caption to the table.
- It is placed or used immediately after the <table> tag.
- By default, the table caption will be center-aligned above the table.
- Caption tag : <caption> </caption>
6. Cell Spanning
- Spanning is nothing but combining two or more adjacent cells in the table.
- It consists of col span and row span.
- Col span: The col span attribute specifies the number of columns a table cell should span.
- <td col span = "number">
- It always takes an integer value.
- Row span: The row span attribute specifies the number of rows a table cell should span.
- <td row span = "number">
- It always takes an integer value.
7. <thead> Tag
- The <thead> defines a set of rows defining the head of the columns of the table.
Syntax: <thead></thead>
8. <tbody> Tag
- The <tbody> tag is used to group the body content in the HTML table.
- Tables can contain more than one body; in some tables, in the other case, the table can contain only one body; in those cases, the <tbody> can be removed.
- Tables with one body will have an implicit body.
Syntax: <tbody> </tbody>
9. <tfoot> Tag
- The <tfoot> tag contains rows that represent a footer or summary.
Syntax: <tfoot> </tfoot>
10. <colgroup> Tag
- The columns of the table can be grouped together with the <colgroup> element.
- Each <colgroup> element declared in the block will define a group with the help of the span attribute, which will indicate the number of columns that will belong to the group.
- It is useful for applying styles for the entire columns instead of repeating for each row or cell.
Syntax: <colgroup> </colgroup>
Examples of HTML Tags
Following are the different examples:
1. Table:
Syntax : <table> </table>
Example:

Output:

- In this example, we have created a table with three rows as we can observe from the output that it doesn't contain any border. So whenever we create a table without CSS or not using any styles, it will display output without border.
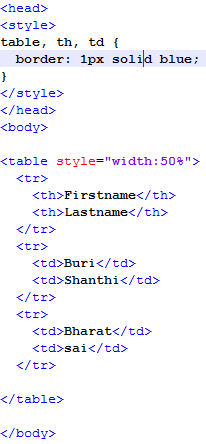
Example:

Output:

- This example shows that we have a border to our output by giving the border property in the style section and using it in a table tag.
2. <tr> Tag and <td> Tag
Syntax: <tr><td>........ </td> </tr>
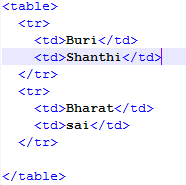
Example:

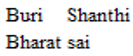
Output:

- In this example, we simply created two rows with <tr> tag and data is entered by using <td> tag.
3. <th> Tag
Syntax: <th> </th>
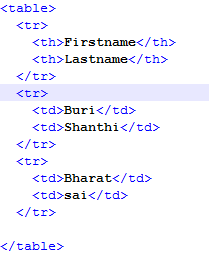
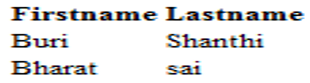
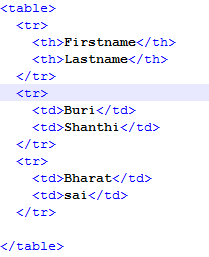
Example:

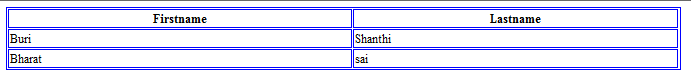
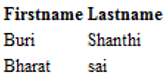
Output:

- In this example, we can observe the first name and last name are in bold compared to others because they are declared as headers of the cells by using the <th> tag.
4. <bgcolor>
Syntax : table bgcolor = "color_name|hex_number|rgb_number">
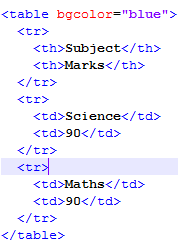
Example:

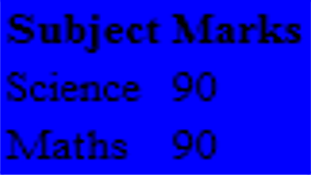
Output:

5. <caption>
Syntax: <caption> </caption>
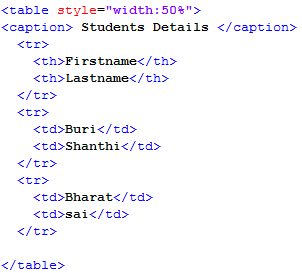
Example:

Output:

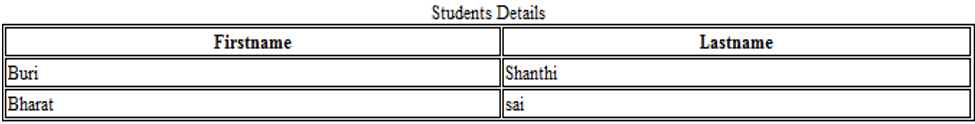
- In this example, we have added a caption to the table as student details by using a caption tag.
6. Col Span and Row Span
The syntax for Col Span: <td col span = "number">
The syntax for Row Span: <td row span = "number">
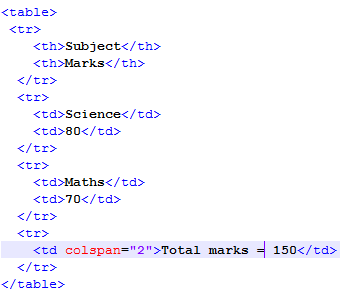
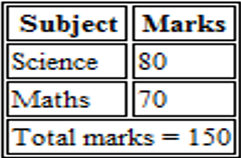
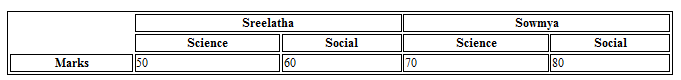
Example for Col Span:

Output:

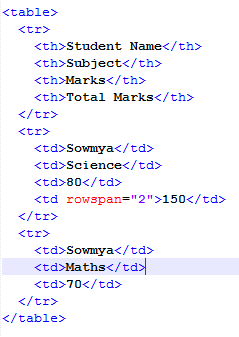
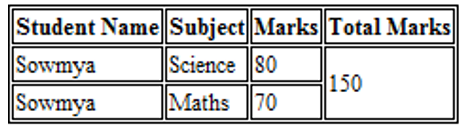
Example for Row Span:

Output:

7. <thead>
Syntax: <thead> </thead></'code>
8. <tbody>
Syntax: <tbody> </tbody>
9. <tfooter>
Syntax: <tfooter> </tfooter>
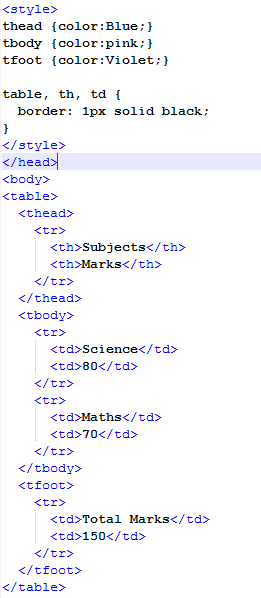
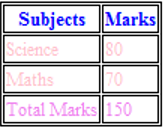
Example:

Output:

10. Colgroup
Syntax: <Colgroup> </Colgroup>
Example:

Output:

Conclusion – Create Tables in HTML
In HTML, we can create multiple tables by using the <table> tag, and even we can group the rows and columns. We can even make more styling of the tables by using CSS.
Recommended Articles
This is a guide to Create Tables in HTML. Here we discuss how to create a Table in HTML with examples and how to use HTML Tags. You can also go through our other suggested articles–
- HTML Text Editors
- HTML Form Elements
- HTML Image Tags
- HTML Attributes
Design a Table Using Basic Html Tags
Source: https://www.educba.com/create-tables-in-html/
0 Response to "Design a Table Using Basic Html Tags"
Enregistrer un commentaire